まだCSSでコーディングしてるの?今からでも遅くないSASSの導入手順まとめ
どうもSASSと知り合って1週間、やっとまともに会話ができるようになりました、なかいです。
今までSASS導入にメリットを感じられずにいましたが、試しに導入したところ、あまりの簡単さに驚愕したので、ご紹介します。
SASSってなんぞや?
SASSは簡単にいえば、すげぇCSSです。
ぱっと思いつくものだと…
セレクタの入れ子
変数
スタイルの定義
などがあります。
ほかにもコーディングを爆速にする機能がたくさん。
チーム開発には特におすすめです。

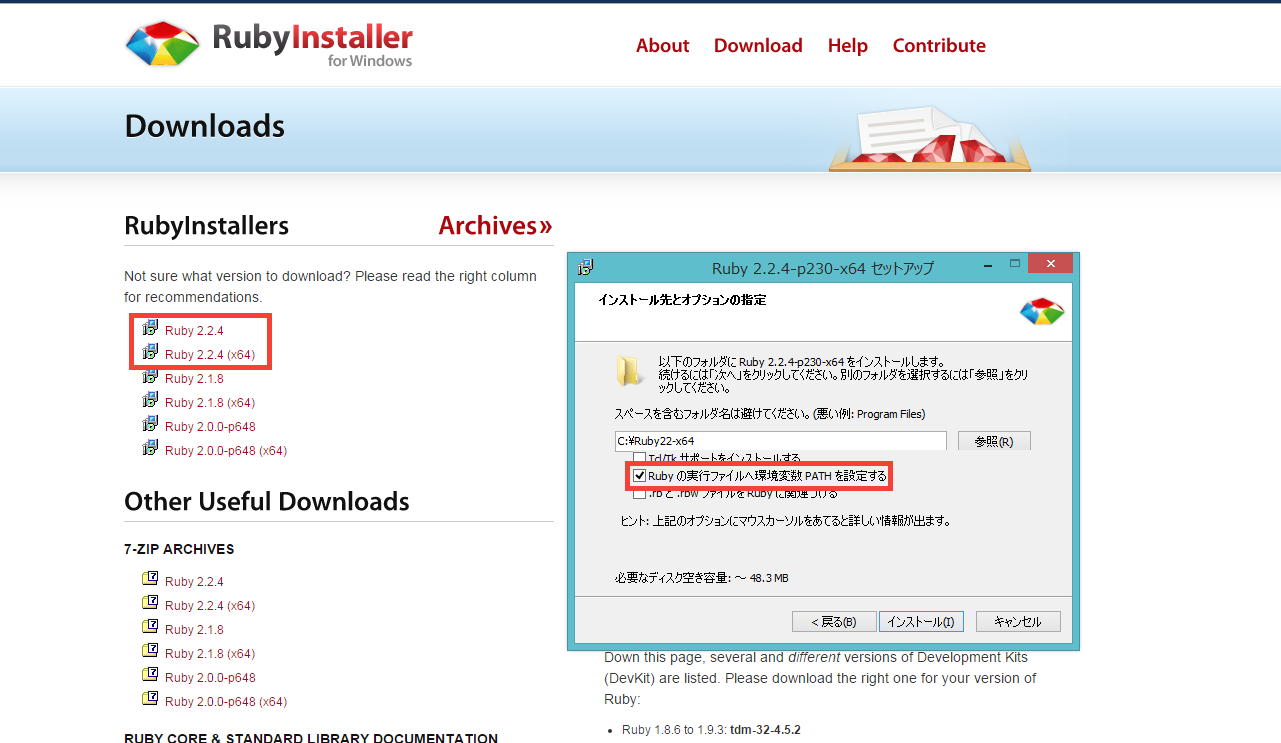
リンク先のでかいDOWNLOADボタン>最新のRuby(画像左部の赤枠)をクリックして、インストーラをダウンロードしてください。64bitを使用の方はx64の方で。
インストーラでは、「Rubyの実行ファイルへ環境変数PATHを設定する」にチェックを入れてください。
そしてインストール!!!
SASSのインストール
Windowsの場合
1.インストールした、Rubyコマンドプロンプトで「gem install sass」と入力してEnter!
↑コマンドプロンプトだとCtrl+vできなかったので、右クリック>貼り付けで…
2.ちょっと待って、「installed」になったらOK!
Macの場合
1.インストールした、Rubyコマンドプロンプトで「sudo gem install sass」と入力してReturn!
2.ちょっと待って、「installed」になったらOK!
Compassのインストール
ついでなので、Compass(Sassをもっと便利にするやつ)も入れちゃいましょう!
Windowsの場合
1.Sassをインストールと同じ、Rubyコマンドプロンプトで「gem install compass」と入力してEnter!
2.ちょっと待って、「installed」になったらOK!
コマンドプロンプトってデキる人っぽくていいね
Macの場合
1.インストールした、Rubyコマンドプロンプトで「sudo gem install compass」と入力してReturn!
2.ちょっと待って、「installed」になったらOK!
Koalaのインストール

Koalaは今度説明しますが、本当にデキる子!!
SASSをCSSにコンパイルしてくれる以外にも、CSSやJSを圧縮してくれたり、SASSを保存するだけで自動コンパイルしてくれたりと、何かと便利です。
入れておきましょう!
下記リンクからダウンロードしてインストール!
Koalaの公式ダウンロードページ
最後に
力が尽きたので、今回はここまでで勘弁して下さい。
ただ、これでSASSを使う準備は整いました。
SASSには素晴らしい機能がたくさんありますので、順次紹介していきます。