WEBデザイナー必見! PHOTOSHOPに入れておくべき3つの拡張機能
こんにちわ!パチンカスの勝間陵賀です!
今回はPHOTOSHOPに絶対に入れた方が良い拡張機能を紹介します。
WEBデザイナーだったら絶対入れておいた方が良いです!マジで!!
ただ今回紹介する拡張機能は、CCだと標準装備されてるものがほとんどなので、あくまでCS6以前のバージョンを使ってる人向けですね。
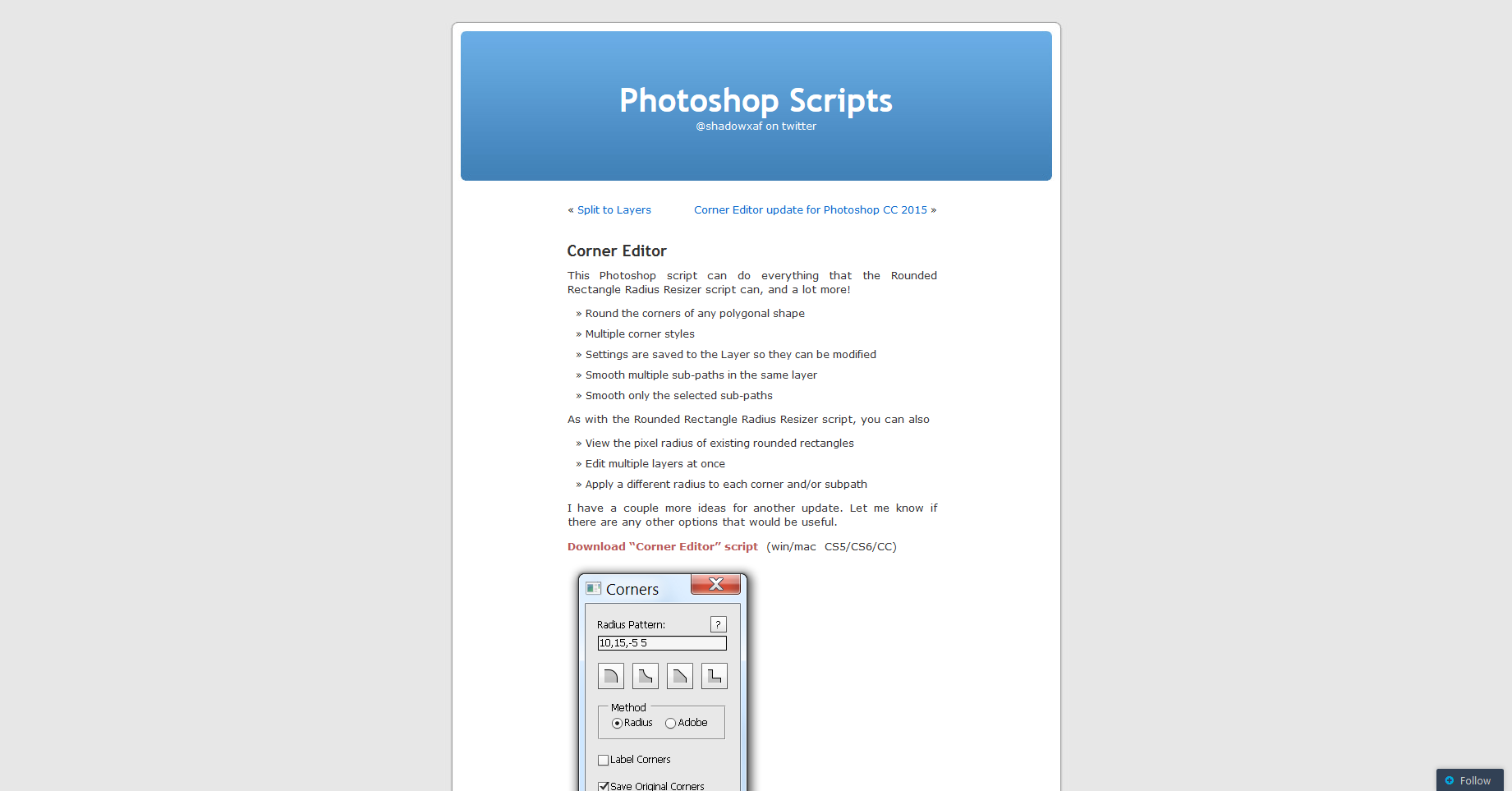
Corner Editor
デフォルトのPHOTOSHOPだと(CS6までのバージョン)
一度オブジェクトを角丸にすると修正不可能ですが、
このスクリプトを使うと角丸を何度でも修正できます!
詳しくはこちらを参照にしてくださいね。
導入方法から使い方まで、全部網羅してます。
凄い!
Expand SmartObject
デフォルトのPHOTOSHOPだと(CS6までのバージョン)
一度スマートオブジェクトにすると元に戻す事は出来ませんが、
このスクリプトを使うと何度でも元に戻す事が出来ます!
レイヤーやオブジェクトが多くてPCが遅くなったら
どんどんスマートオブジェクト化した超絶軽くなりますよ!
くわしくはこちら!
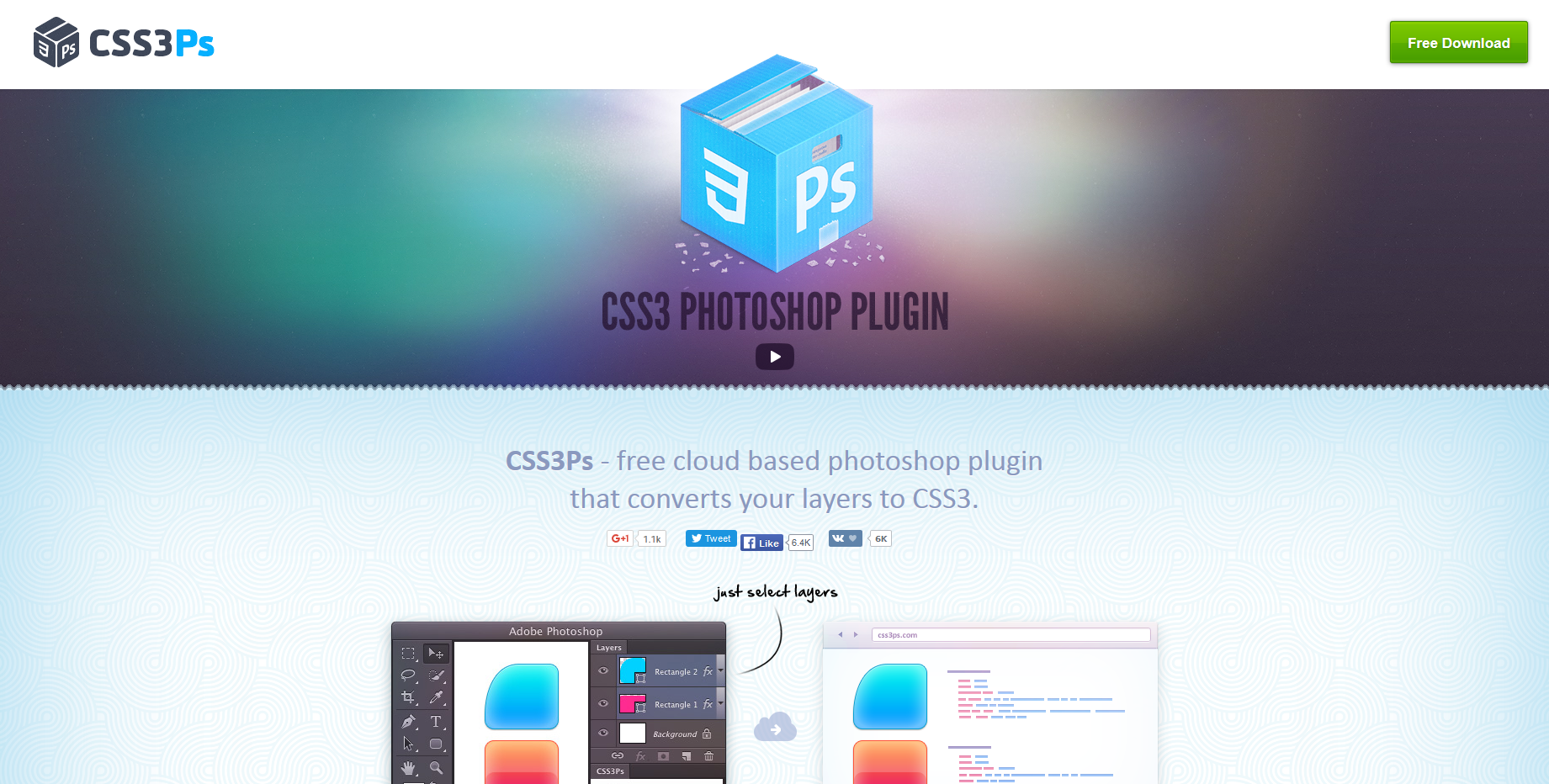
CSS3Ps
これはPHOTOSHOPで作ったオブジェクトをCSS3に変換してくれる拡張機能です!
詳しくはこちら!
ただ精度は低く、けっこう思った通りに変換してくれないことが多いです。
制作する段階でCSS3に変換しやすいスタイルを重点的に使っておくと割と良い感じになります。
上手くいかない時は、ここら辺の記事を参照にして修正してみましょう!
CSS3 のfilter で加工ソフトなしで画像に効果を加えてみる
http://cartman0.hatenablog.com/entry/2015/07/03/201616
CSSのみでテキストにグラデーションやリフレクトをかけるテクニック(ちょっと更新)
http://kudakurage.hatenadiary.com/entry/20111113/1321170623
●●っぽい表現ができる「CSS3」サンプル集
http://www.find-job.net/startup/css3-sample
流行りのロングシャドウが作成できるCSSジェネレーター『Long Shadows Generator』
http://kenz0.s201.xrea.com/weblog/2013/07/long_shadows_generator.html
まあ、ぶっちゃけ全部PNG使っちゃえばいいんですけどね。
まとめ
以上です!
あと、今回はここまで読んでくれた皆さんにプレゼントがあります!
この記事を5回更新してみてください。
きっと素敵なことが起こるかも!?
(運が良ければ)