凄いぞ!BRAKETS!!! 入門からおすすめプラグインまで完全網羅!!!
こんにちわ!島根県大好きの勝間です!
最近BRAKETSを使い始めたので、導入からおすすめプラグインまで紹介します!
ADOBE製品でありながら、もはや本家のDREAMWEAVERを超えたかのような機能満載です!
プラグインも豊富なので、自分好みのカスタマイズも自由自在!
有料無料含めて史上最強のテキストエディターと言ってもいいでしょう!
本当に使えば使うほどBRAKETSの魅力にハマるので、この機会にぜひ、ぜひ試してみてください!
本気で凄いですよ!もう昔のTEXTエディターには戻れません!
僕がBRAKETSを使い続ける4つの理由

そもそもBRAKETSの何がそんなに凄いのか?
僕が使い続ける4つの理由を紹介します!
1、コードの開始点と終了点を簡単に検索、折りたたみができる。
2、完全無料だからSUBLIME TEXTよりもストレスが溜らない
3、PLUGINの導入が楽
4、拡張機能の導入が楽
5、EMMETが使える
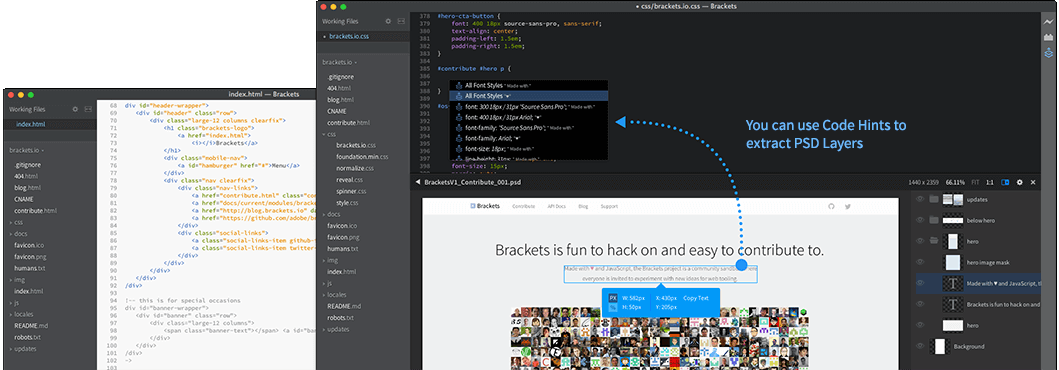
6、2画面!
7、無料でADOBE製品でオープンソースだから未来が明るい!
です。
入れるプラグインをしくじったらバグることもありますが、そんなの全然気にならないくらい快適です!
導入の手順

導入手順やBRAKETSの説明はこちらを参照してください。
要約するとBRAKETSは、完全無料のSUBLIME TEXTです。
(SUBLIME TEXTは無料でも使えるけど、有料版の催促POPUPがウザい!)
色々と独自機能の紹介をしてますが、自分は使いこなせてないのでよく分かりません。
ほぼほぼSUBLIME TEXTと同じです。
おすすめプラグイン

おすすめプラグインはこちらを参照してください
Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
http://www.atmarkit.co.jp/ait/articles/1503/20/news130.html
Brackets おすすめエクステンション集・解説
http://qiita.com/assialiholic/items/c7962f804cdb21a49327
何も考えず全部入れときゃ間違いないです。
なるべく入れるプラグインを厳選したい人は
Brackets Snippets (by edc)
Emmet
Add HTML template
Brackets Tools
Beautify
Brackets Outline List
Code Folding
Response-for-Brackets
Brackets Editor Bookmarks(入れた後、任意の行番号にCTR+SHIFT+Kを入れたらブックマークになります)
Shizimily Multiencoding for Brackets
CSSFier
TODO
あたりを入れときゃ問題ないです。
使い方は上記のリンクを参照にするかググってください
特に CSSFier と TODO と
Autoprefixer
がやばいです!
まとめ
SUBLIME TEXTの有料版のポップアップにうんざりしている方。
有料のDREAM WEAVERでファイル2画面表示が出来なくてストレスが溜まってる方。
あとなんかモロモロ使ってるEDITERに不満がある方
BRAKETSを是非試してみてください!
一度使ったらもう他所のEDITERに戻れないですよ!!!
以上です!
もしこの記事を気に入ったら下の投票ボタンのクリックをお願いします!
コメントやリクエストもどしどし送ってくださいね!
以上です!
あっあと!俺の名前は勝間です!
覚えて帰ってくださいね!
以上でした。
おまけ
CTR+SHIFT+aで選択した部分をタグで囲むことが出来ますよ! 便利!